![[BetterTouchTool] 選択中のテキストをJavaScriptスクリプトで変換するタッチバーボタンを作る](https://devio2023-media.developers.io/wp-content/uploads/2023/01/eyecatch_-BetterTouchTool_1200x630.png)
[BetterTouchTool] 選択中のテキストをJavaScriptスクリプトで変換するタッチバーボタンを作る
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
BetterTouchToolというMac向けのツールをご存知でしょうか。

このツールを使えば、ジェスチャーやタッチバーボタンで実行できる様々なアクションをMac端末に設定することができます。利用には有料ライセンスを購入する必要がありますが、便利なので私はライセンスを更新しつつもう2年以上利用しています。
今回は、BetterTouchToolを使用して、選択中のテキストをJavaScriptスクリプトで変換するタッチバーボタンを作ってみました。
やりたいこと
私のDevelopersIOブログの執筆効率化の一環です。Visual Studio CodeでMarkdownで執筆する際の使用を想定しています。
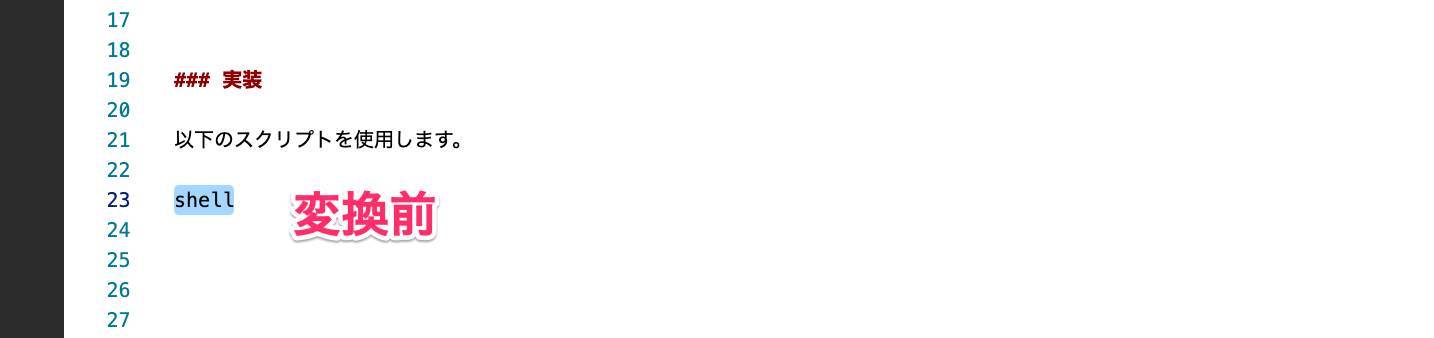
VS Codeのファイル編集中に、スニペット化したい言語キーを選択して、端末のタッチバーボタンをクリックすると、

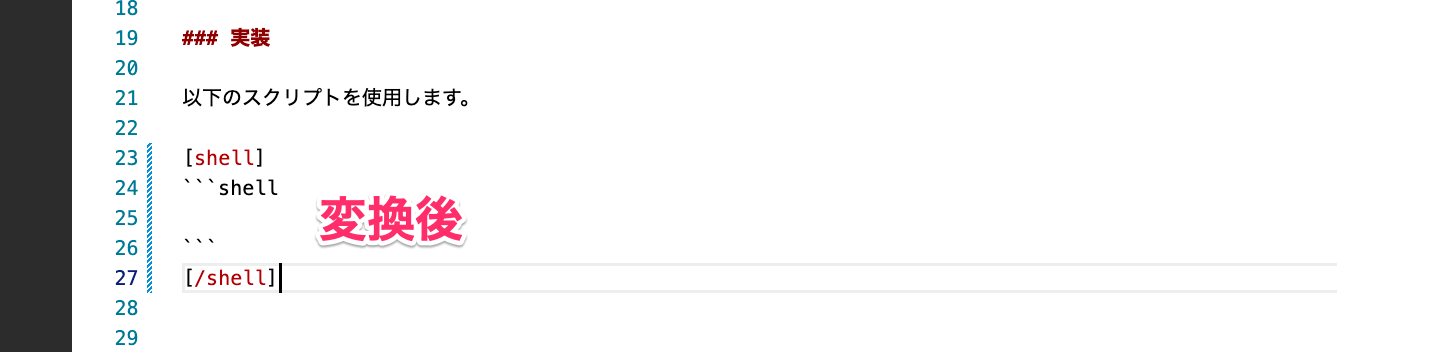
下記のような記述に変換されるようにしたいです。

やってみた
設定
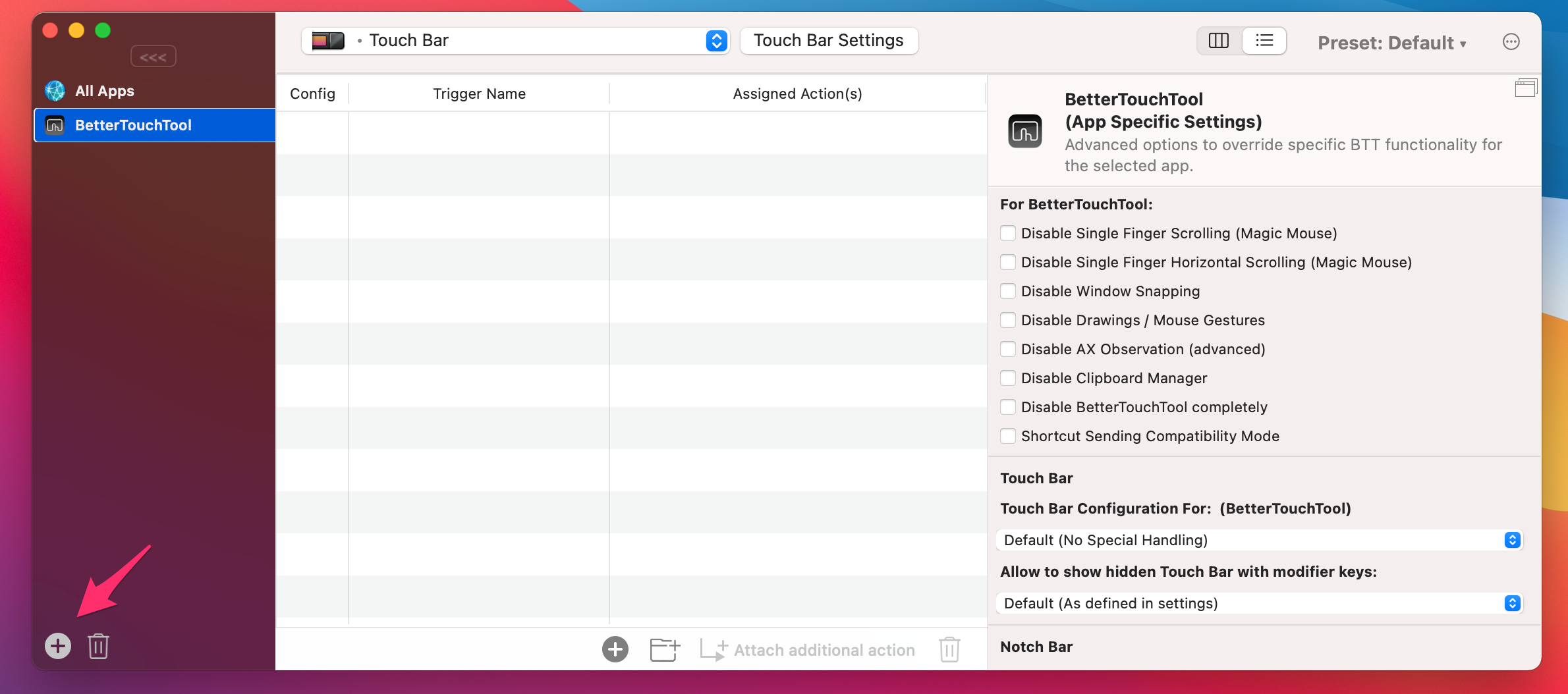
BetterTouchToolで、[+]をクリック。

[Select App from runnnig apps]でCodeを選択。

左ペインにCodeが追加されるので選択し、下部の[+]をクリック。(画像では間違えてGoogle Chromeを追加していますがCodeで読み替えて下さい)

まずトリガーを設定します。
[Select Trigger]で[Touch Bar button]を選択。

適当なボタンタイトル(絵文字も可)を指定して、[Save]をクリック。

これでトリガーが設定できました。次に実行されるアクションを設定します。
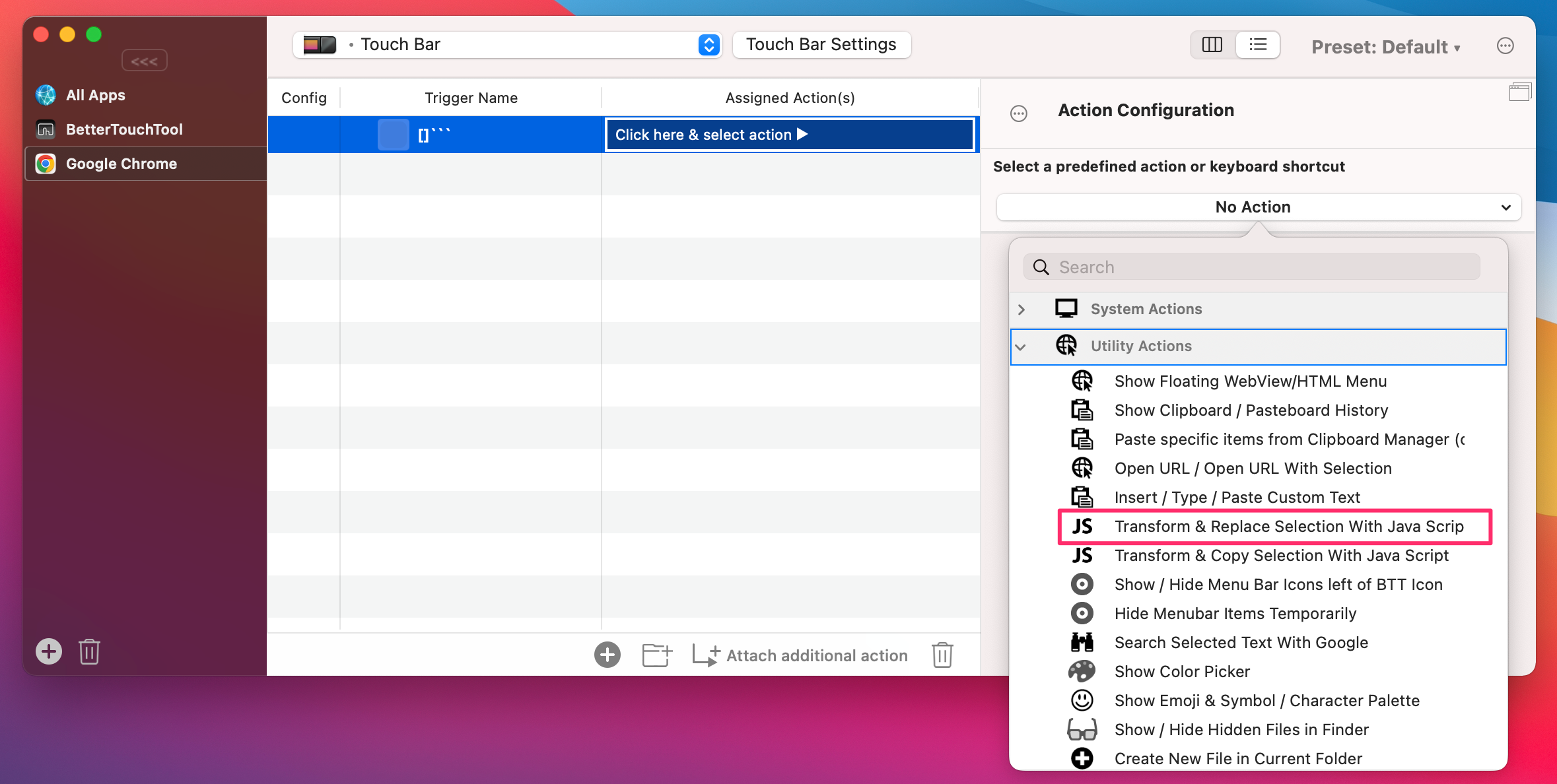
[Click here & select action]で[Utility Actions]-[Transform & Replace Selection With Java Script]を選択。

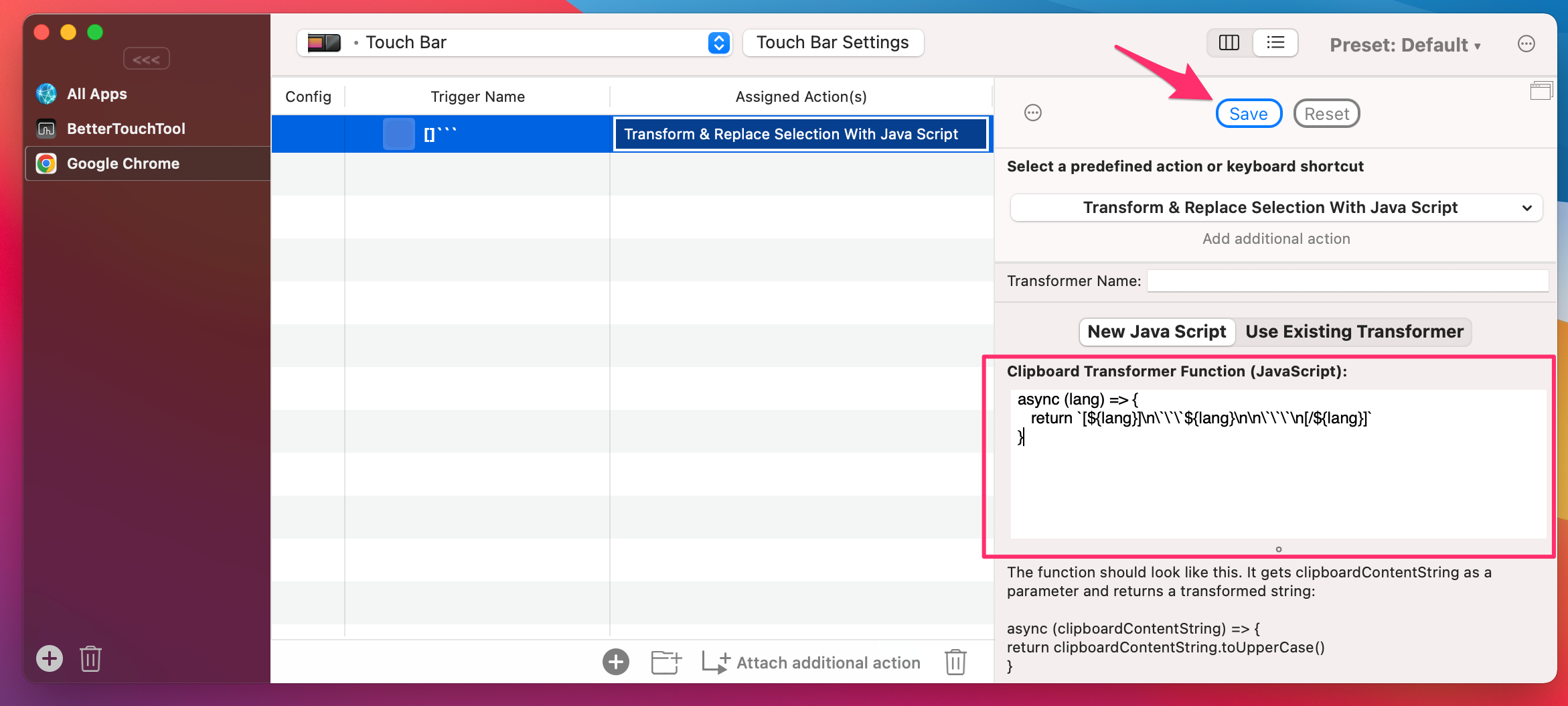
[Clipboard Transformer Function (JavaScript)]に変換に使用するJavaScriptスクリプトを指定し、[Save]をクリック。

今回指定したスクリプトは下記です。
async (lang) => {
return `[${lang}]\n\`\`\`${lang}\n\n\`\`\`\n[/${lang}]`
}
これで設定は完了です。
動作確認
動作の様子です。
ちょっと分かりづらいですが、アクティブウィンドウをVS Codeに切り替えると、先程作成したタッチバーボタンがタッチバーに表示されて、VS Code上のテキストを選択した状態でそのボタンをクリックすると、テキストが変換されています。
おわりに
BetterTouchToolを使用して、選択中のテキストをJavaScriptスクリプトで変換するタッチバーボタンを作ってみました。
BetterTouchToolの隠された(?)機能を2年越しに見つけることができました。
以上









